
Top 8 design tips voor non-profit- en zorgwebsites
Kennisdelen
We hebben alle onze kennis en kunde verzameld om acht tips te kiezen voor non-profit- en zorgwebsites, die de websites niet alleen aantrekkelijk maken, maar ook eenvoudig in gebruik en toegankelijk.

1. Mooie, aansluitende, en behulpzame 404’s
‘Pagina niet gevonden’. Een pagina die je als bezoeker van een website eigenlijk niet wilt zien. Wij kunnen niet altijd voorkomen dat de bezoeker hier tegenaan loopt. Wat we wel kunnen doen, is er voor zorgen dat deze 404 pagina aansluit bij het doel van de organisatie en behulpzaam is. De 404 pagina moet geen doodlopende weg zijn maar een pagina die suggesties doet naar pagina’s die de bezoeker wel verder helpt. Daarnaast kun je gebruik maken van leuke illustraties die ondanks de negatieve lading van de pagina een positief gevoel geeft.

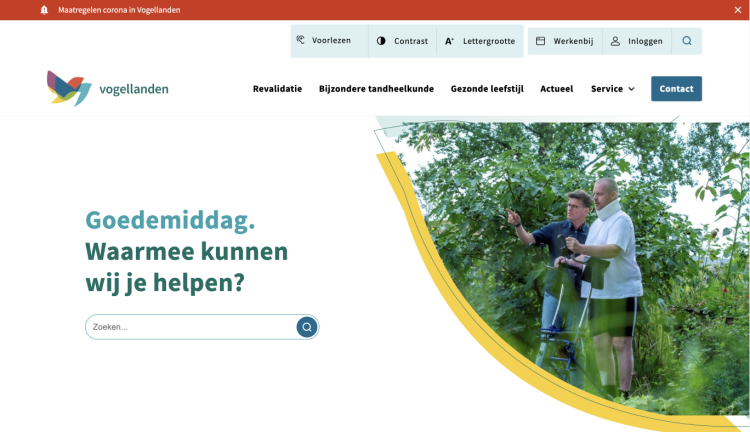
2. Toegankelijkheid als een superpower!
Stel jezelf voor dat je de superkracht zou hebben om elke taal te kunnen spreken, of dat je met een knip van je vingers ondertiteling op je stem kunt toevoegen, hoeveel mensen zou je kunnen bereiken? En nog toffer; hoeveel mensen die je eerst niet konden begrijpen, zouden het opeens wel kunnen en blij worden van al je verhalen?
Zo werkt toegankelijkheid in een website; het is een soort van superkracht van je website die andere mensen helpt om een betere ervaring te hebben, of überhaupt een ervaring te hebben als dit de enige manier is om de website te kunnen zien of begrijpen.
Toegankelijkheid is (gelukkig) een trend aan het worden en, volgens de mening van veel, onze morele verplichting als webcreators.

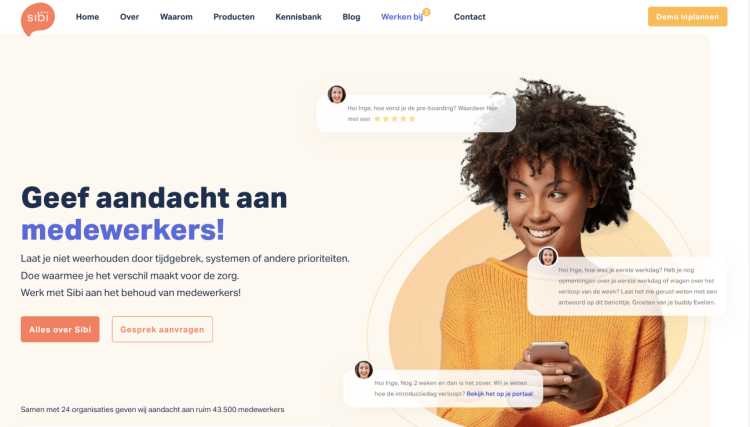
3. Iconografie en beeldtaal
Volgens een onderzoek van de Amerikaanse psycholoog Jerome Bruner blijkt dat mensen slechts 10% onthouden van wat ze horen, 30% van wat ze lezen en ongeveer 80% van wat ze zien en doen. Kortom, je hebt een veel grotere kans dat je bezoeker soepeler kan navigeren door je website door het gebruik van iconen en illustraties. Een mooie bijkomstigheid is dat dit vaak ook een vriendelijker gevoel uitstraalt.

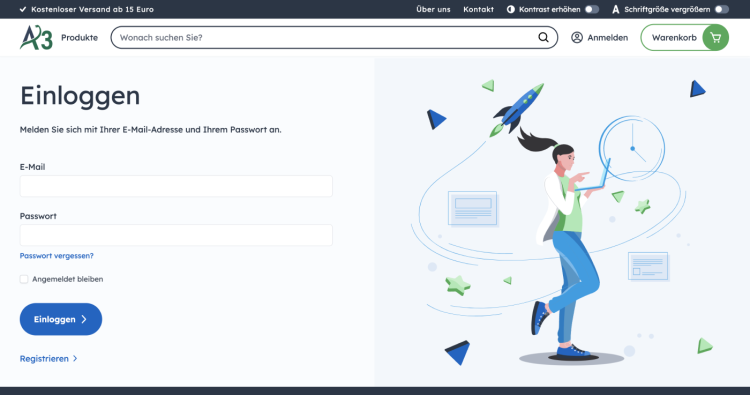
4. Grote, bold tekst (Natuurlijk sans-serif)
Laat de Times New Roman in het verleden en kies een stevig sans-serif lettertype (schreefloos) die sterk aanvoelt op je scherm.
Er zijn steeds meer lettertypes die een ‘semi-bold’ optie hebben, dit is het meest leesbare lettertype en geeft een moderne en professionele uitstraling.
Staat er in je zorg of non-profit huisstijlhandboek dat je een ‘serif’ lettertype moet gebruiken? Gebruik deze dan alleen voor titels en combineer dit met een fijne ‘sans-serif’ voor alinea teksten.

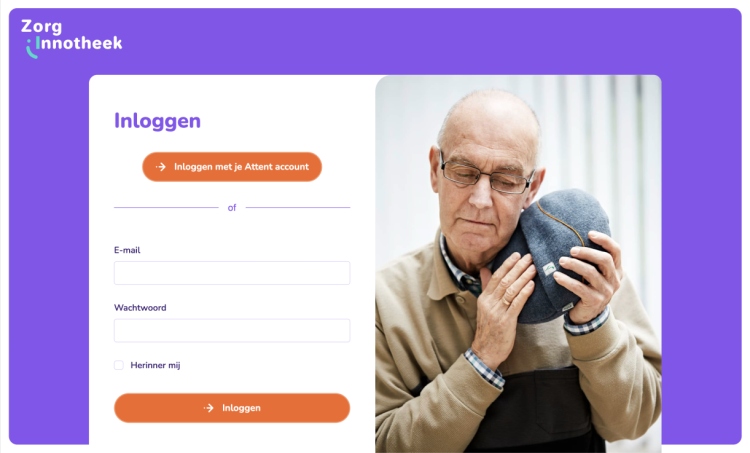
5. Afgeronde hoeken voor elementen en knoppen
Scherpe hoekige randen voelen meestal te hard voor de gemiddelde bezoeker, vooral als deze op zoek is naar hulp, informatie of een ‘lieve’ actie zoals bijvoorbeeld een donatie maken.
Met afgeronde hoeken geef je een vriendelijker gevoel bij grafische elementen . We zien ook steeds vaker de ‘pill button’ terugkomen, dit heeft niet alleen de herkenbaarheid dat het een klikbare element is maar ook een zacht organisch gevoel.
Maar zoals alle regels en trends; het is te breken. Kijk naar bijvoorbeeld de website van Frion waar alle afbeeldingen en knoppen scherpe hoeken hebben maar dit wordt ‘verzacht’ met een hartje in de knop, een afgeronde pijl en vriendelijke poppetjes die de afbeelding overlappen.

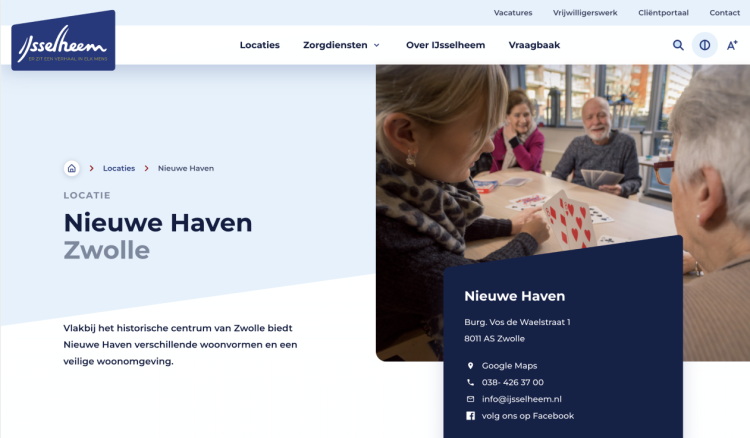
6. Speelse vormen voor afbeeldingen
Ik snap het ‘houd het clean en simpel’ vooral voor non-profit- en zorgwebsites. Maar er moet ook iets leuks een speels in het design zitten toch? Wij zien steeds meer speelse vormen terugkomen bij het tonen van afbeeldingen. Denk aan afgeronde hoeken, combinaties met illustraties of grafische elementen of een cirkel in plaats van een rechthoek.

7. Hoge contrast kleuren
Een knal blauwe of oranje kleur boven een lichtere kleur is aantrekkelijk en trekt de aandacht naar een element toe. Het is ook een gemakkelijke manier om een zorgwebsite modern te laten aanvoelen zonder de rust en warmte te verliezen.
Maar pas op: te veel knallende kleuren kunnen ook een naar gevoel geven als het niet in balans is met elkaar. Vergeet niet om bij elke kleur na te denken over de contrast variant voor een betere ervaring voor slechtzienden en bezoekers die kleurenblind zijn.
Lees hier meer over in onze blog over 5 tools om je website toegankelijker te maken.

8. Get creative met je footer en formulieren
We weten het; footers en formulieren zijn meestal saai. Elke designer is hier wel eens tegenaan gelopen ergens in zijn of haar carrière. Maar dat hoeft niet!
Er is zoveel wat je kan doen met een formulier of een footer waardoor je kan laten zien waar de organisatie voor staat. Dit roept ook een extra leuk en ‘verrassend’ gevoel op bij de bezoeker als die deze voor het eerst ziet.
Website


